UITableView에 있는 delegate와 datasource 연결하는 것부터 UITableViewCell을 xib로 만들어서 쓰는 것,
tableview section과 description 등등 이것저것 매번 구현할 때마다 까먹고 또 찾아서 확인하는 게 귀찮아서 정리하는 포스팅입니다.
UITableView는 뭘까?
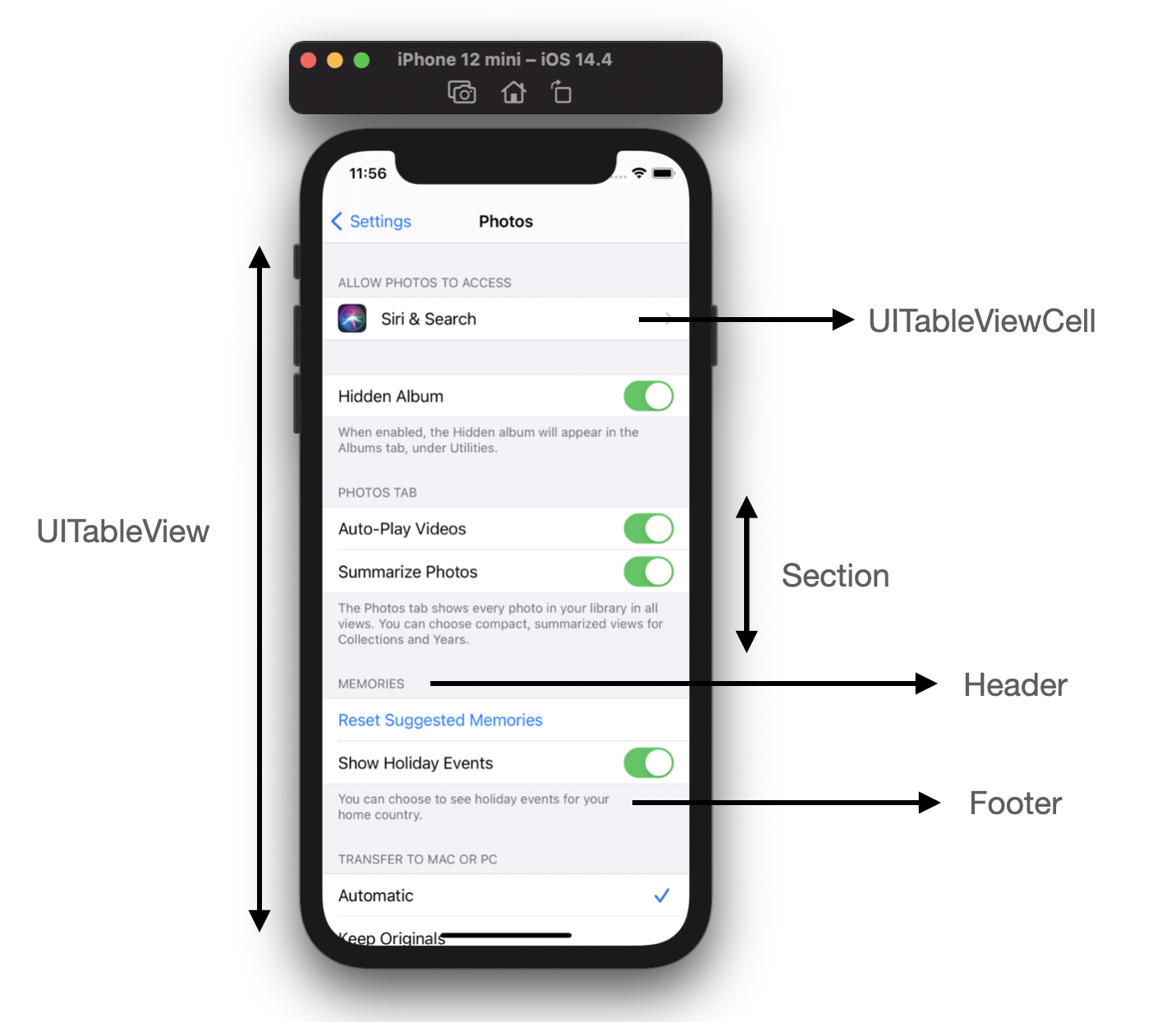
UITableView는 여러 데이터를 행으로 나타내고 싶을 때 사용한다. 수직 스크롤을 통해 위아래로 이동할 수 있고 이동할 때마다 tableview에서 노출해야 하는 데이터를 노출해준다. 아이폰 기본 앱에서 찾아본다면 메시지, 연락처, 설정 화면은 tableView로 구현되어있을 것 같다.
tableView는 사용자가 확인해야 하는 데이터를 행으로 노출하기 위해 UITableViewCell을 사용한다. Cell 내부에 사용자가 확인해야 하는 데이터를 세팅해서 보여주게 된다. Cell에서 표현해야 하는 UI가 복잡하다면 UITableViewCell을 커스텀해서 사용할 수 있다.
또한 tableView에서는 원하는 데이터들끼리 분류해서 보여줄 수 있도록 Section이라는 개념이 존재한다. 각 Section은 section이 어떤 데이터를 갖고 있는지 설명이 필요하다면 Header와 Footer를 추가할 수 있고, Header, Footer또한 UITableViewCell처럼 커스텀이 가능하다.

UITableViewCell은 뭘까?
UITableView에서 실질적으로 정보를 노출하도록 도와주는 친구. 위 설정화면으로 치면 설정 화면에서 사용하는 셀은 기본적으로 문구를 표현하도록 UILabel이 있고, 오른쪽에는 때에 따라 UISwitch나 Checkmark가 노출될 수 있어야 한다. 이 UISwitch나 Checkmark가 있는 부분을 Accessory view로 칭한다.
셀을 터치했을 때 터치 했음을 알 수 있도록 Selection Style을 지정할 수 있다. Selection Style은 UITableViewCell.SelectionStyle enum으로 정의되어있는데, none, blue, gray, `default` 로 지정해서 사용할 수 있다. 셀을 눌렀을 때 각각 아무 효과 없음, 파란색으로 배경이 변함, 회색으로 배경이 변함, default 설정으로 효과가 나타나도록 한다. (다음 포스팅에서 각각 어떤 모양인지 확인해보자)

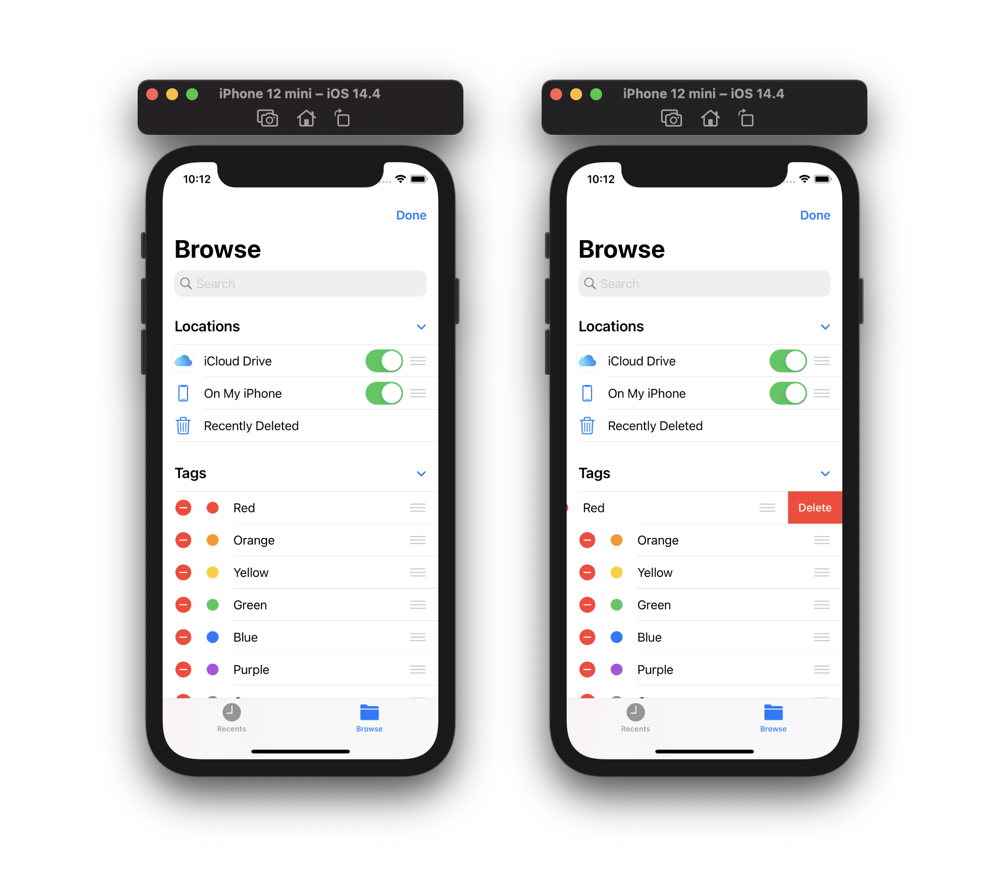
또한 UITableViewCell은 edit 모드가 있다. 파일 앱에서 edit모드로 진입했을 때, 아래 Tags 셀들의 왼쪽에 삭제 버튼이 나타난다. 삭제 아이콘을 누르면 아래와 같이 삭제할 건지 한 번 더 확인할 수 있도록 변경된다. 또 오른쪽에는 순서를 변경할 수 있도록 reordered control이 나온다.
그럼 이제 tableView가 여러 데이터를 행으로 나타내고 싶을 때 사용하는 거고, 여러 데이터를 행으로 나타내기 위해서는 UITableViewCell을 사용해야 하는 걸 알았으니 다음 포스팅에서는 실제로 UITableView에 어떻게 데이터를 나타내는지 확인해보자.
'iOS' 카테고리의 다른 글
| [iOS] UITableView 알아보기 (2) - UITableViewDelegate, UITableViewDataSource (0) | 2021.10.07 |
|---|---|
| Apple Developer Documentation에서 API Changes 확인하기 (0) | 2021.10.07 |
| [iOS] UIView에 border 추가하기 / 모서리 둥글게 하기 - 코드, 스토리보드 (0) | 2021.09.09 |
| [iOS] Clean Swift (VIP Pattern) (0) | 2021.09.07 |
| [iOS] MVC Pattern + 예제코드 (0) | 2021.09.06 |
